A Design System provides real value to not only your UX team but your whole product development organization. As my UX team grew, and their responsibility to provide consistent patterns and a holistic brand view became a focus, we took the grassroots design system that one of our team created with a front-end developer to present to our executive leadership and gained approval to move forward to expand and mandate our rather expansive product portfolio to integrate it into their roadmaps for adoption.
Tools Used
- Sketch
- Figma
- Invision
- Mural
- React
- Bootstrap 4
Responsibilities
- UX Manager
- Design System Product Management
The Problem
When I started at the Fintech company, we had a team of 4 UX Designers and a product portfolio that stretched into the triple digits. We were also going through a full company transformation to move from our disparate product portfolio where each product was siloed in process, structure, and sometimes by brand.
We had a Lead Designer and a Lead Engineer who had been working on a homegrown Design System, but given all of the other parts of transforming a whole company from a series of fiefdoms into a singular company with multiple products in their portfolio was the primary focus from our leadership. Without real leadership support at the time, we were hamstrung by the ability to get the buy-in that we really needed from our Product partners. Our Design Lead was having to roadshow the work that he and the Design Engineer would be able to produce to each of the product leadership, one by one, instead of focusing on what he was there to do – Design.

Moving the Design System Forward
After learning that our leadership would be going through their own part of the transformation, the Design System team was in a bit of an unmoored situation that I picked up and addressed by making sure that they were invited into our Product-focused UX team, both by meetings and by a dotted line from the matrixed organization. I took over the duties as the unofficial Product Manager, leaving the team to do the work of building and designing, taking over facilitation and roadshow work, including developing a roadmap for the Design System. We moved from treating the design system as a project to being a fully developed internal product, not just in process and structure, but also by how we talked about it.
From Grassroots to Leadership-Led
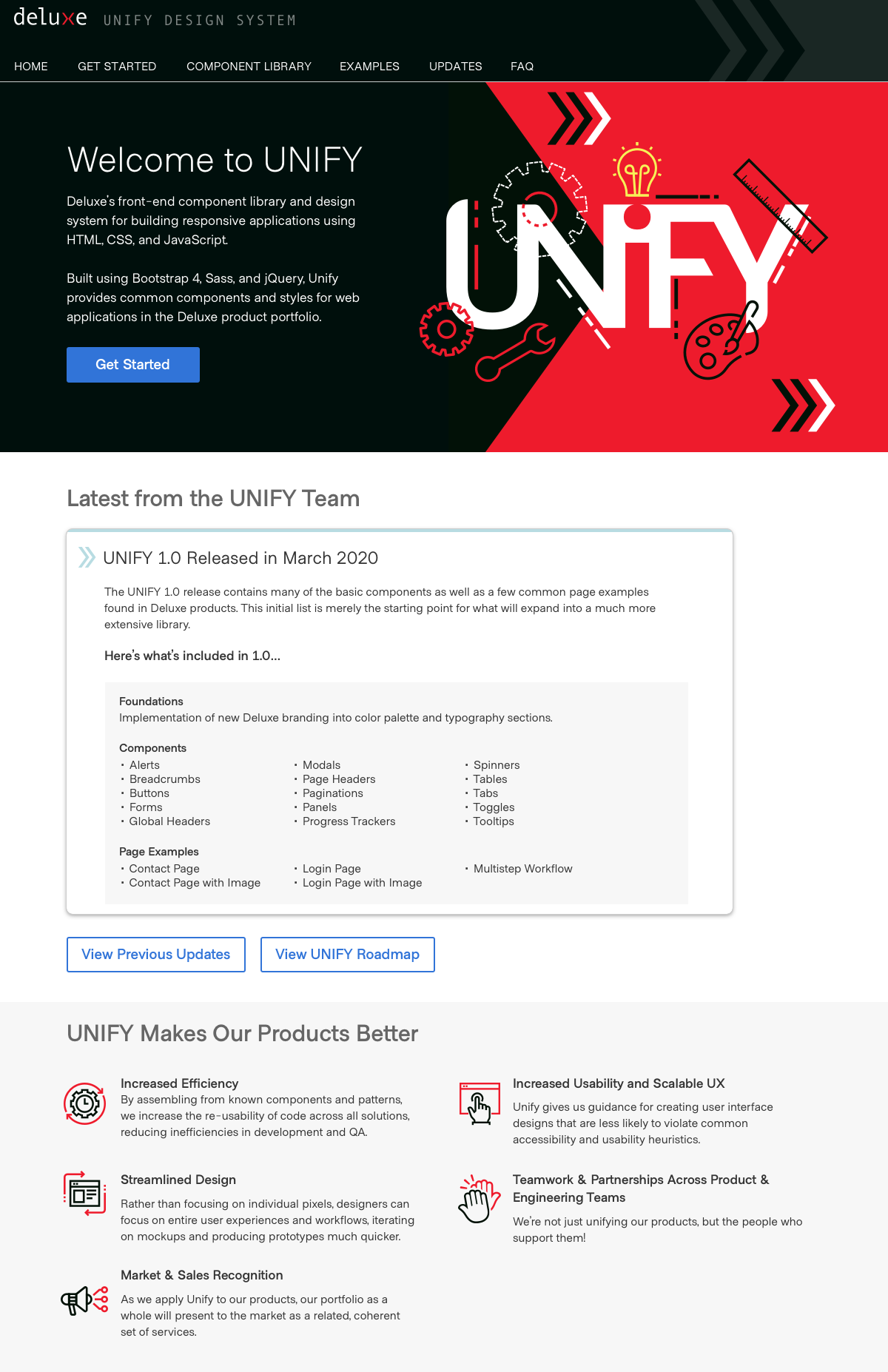
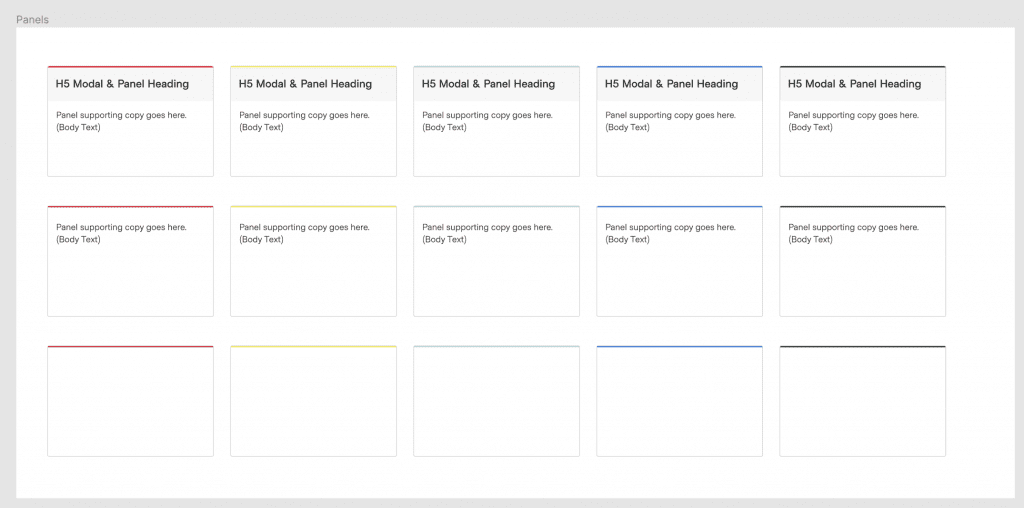
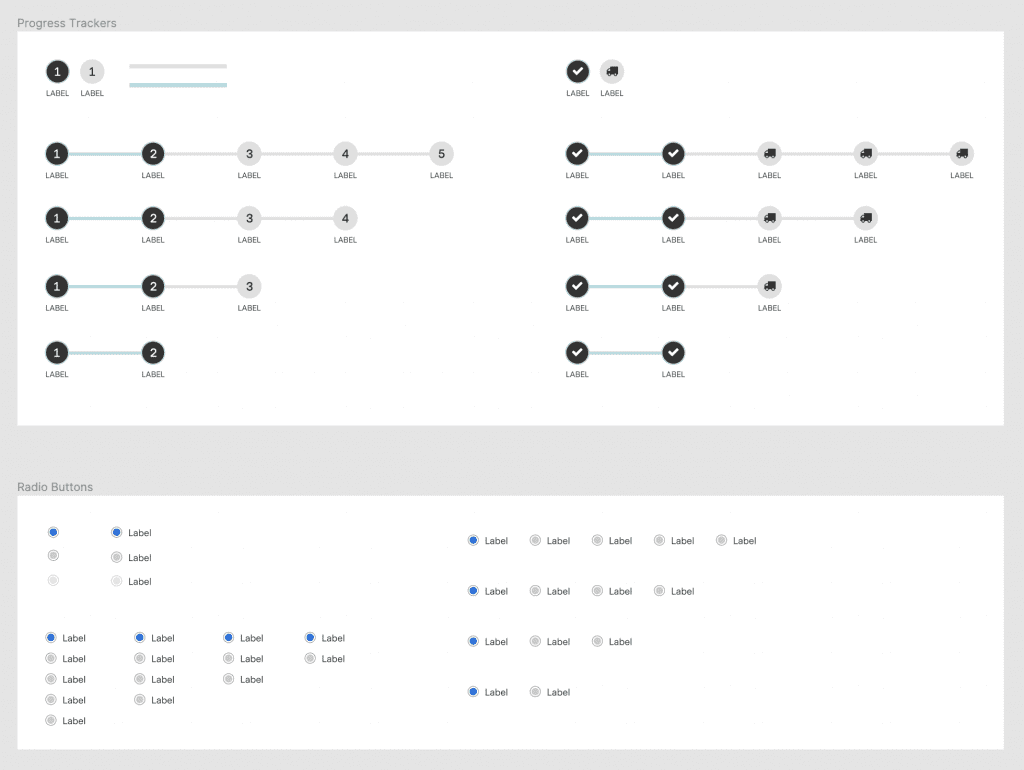
We continued to build out our offering, treating the Design System instead of as a pattern library to our first phase of a product, built on React and Bootstrap to also help our dev teams have a common front-end codebase. By taking over the responsibilities of Product for the Design System, it allowed the team to focus on what they were there for, and what they were good at.
We presented the release to the Product Delivery team and to our Executive Leadership, understanding that to get the leadership behind us was one inroad to adoption and provided a common customer experience, but also getting our product delivery teams invested in a cohesive and standardized user interface, provided engineering efficiency.